Your website is your digital front door, and every few years it needs a new look – not only to refresh the design but to ensure it’s as welcoming, relevant and useful as possible.
At Gard, we always try to follow our own advice, but our website was overdue for an overhaul. We wanted it to reflect our best work, our new services (in-house video!) and our values: kindness, fairness, expertise, reliability and creativity.
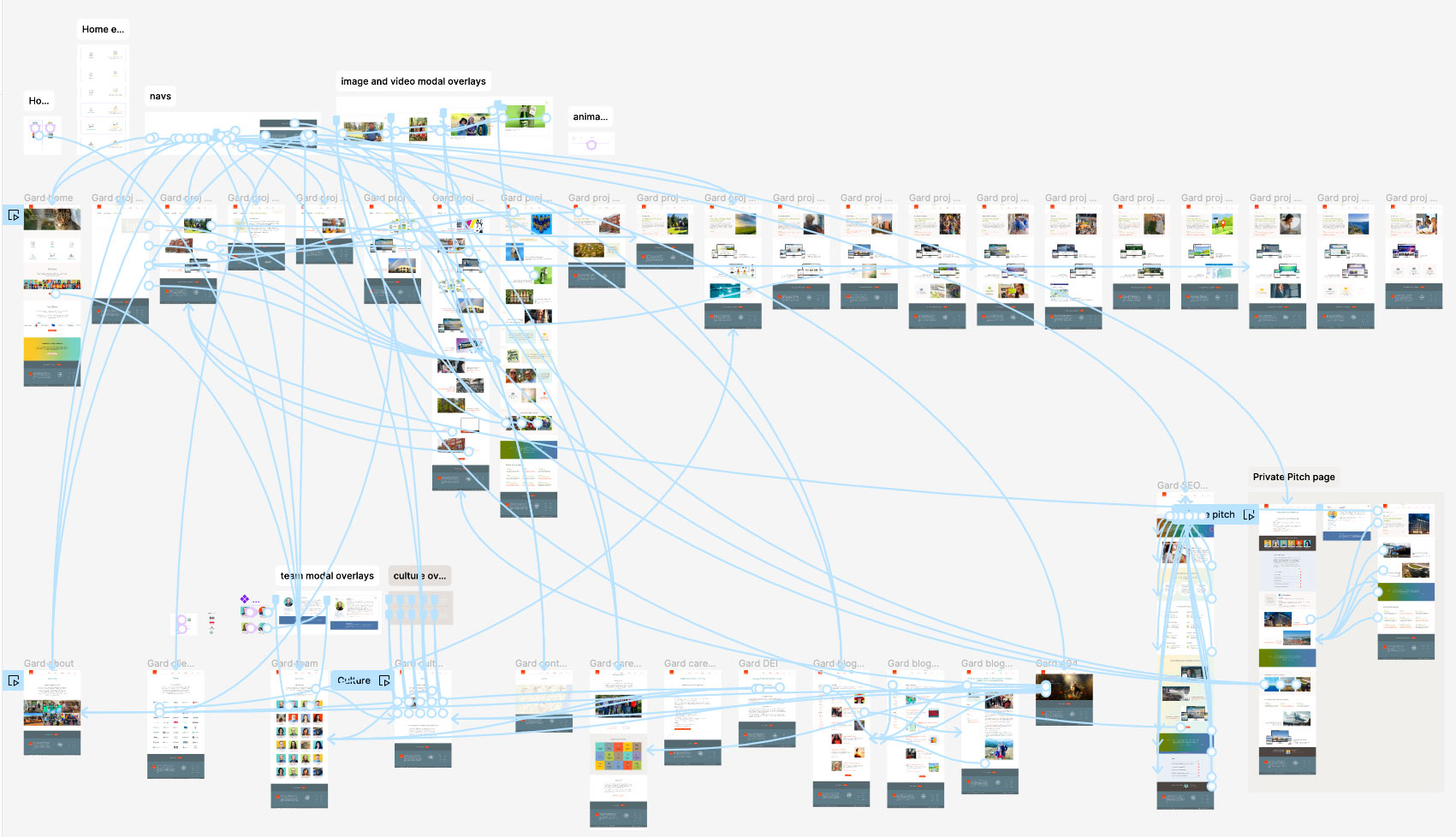
We are proud to unveil the result: a new site that’s streamlined and search optimized, with plenty of room to feature the work we do for clients. Now our portfolio features distinct projects and campaigns – and allows you to zoom into our work.
In some ways, this project was more challenging than usual because we were our own client. It can be hard to carve out time for internal projects when we have so many external ones. But we did it, and so can you! Here’s what our web team (re-)learned in the process:

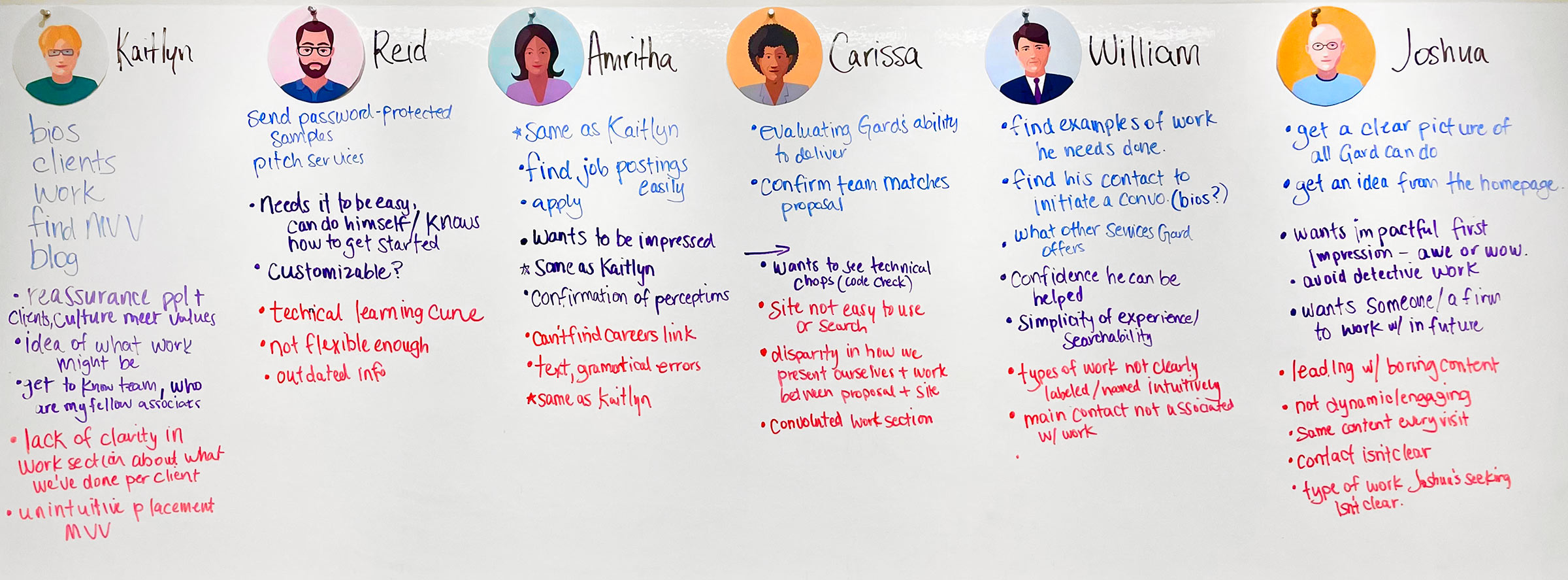
The power of user personas
Don’t skimp on user personas – they’re essential for a successful website redesign. Use them to delve into your users’ needs, desires, expectations and concerns, and apply this intel to inform design decisions. Trust me; the payoff is worth the effort.
If you aren’t familiar with user personas, they are essentially characters that represent the people who use your website. For the new Gard site, we created six personas, comprised of four external and two internal users. They helped us decide what to put on the website and how to organize it in an intuitive way.
For instance, our account managers wanted a way to assemble and send unique portfolio collections or case studies privately to clients. With the “Gard Account Manager” persona as a grounding point, we ensured their preferences and pain points fully informed the design process of this customizable page template.
The result? An easy-to-spin-up template that caters to our team, which is also great for the clients on the receiving end. Win-win!
– Julia Stoops, director of web & digital

Content is king!
Anyone who creates anything for public consumption – whether to inform, entertain or earn a customer – hopefully grasps the phrase, “Content is king!” As a project manager, I certainly do. For our clients, the content phase is often where they need most help, even if they don’t realize it at first. And that was true for Gard, too. My tips:
1: Start on content soon as you can.
It was a huge undertaking that involved overarching conversations, nearly every member of our staff, and several rounds of reviews and edits. Your team should begin planning the content as soon as you agree on the site navigation.
2: Give yourself lots and lots of time.
See No. 1. Allow extra time for collaboration, copyediting and stakeholder approval, while accounting for employees’ everyday (“real”) work.
3: You can’t be specific enough about what you need.
It’s a huge undertaking, but creating document-based templates for each page will help you capture all the pieces in one place, including headers, body text, captions, alt text, word counts, SEO metadata, and links to photos, videos and news clips. This will save time down the road, when you won’t have to hunt for the content you need to create the pages.
– Shelby Schroeder, digital project manager

Refining solutions
Everybody talks about problem solving. “Look, we solved this problem, and now it’s solved, and it’s going to stay solved forever. Yay.” Well, not quite. Let’s give a little love to another part of the process, refining solutions.
On the Gard web team, we’ve built enough websites using the WordPress block system that we now have a large library of custom blocks. We can reuse these blocks from site to site. They allow us to uniquely customize the look and feel for each project, while efficiently leveraging the existing functionality.
So, when the time came to rebuild our own website, did we go out and problem solve? Did we reinvent the wheel? We did not. We took the opportunity to refine the solutions we already had. Maybe it involved design: Can we incorporate animation to make the site more eye-catching? At other times, it’s under-the-hood enhancements: Can we streamline our blocks to make deploying them faster and more efficient?
Sure, problem solving is catchy and glamorous, if sometimes a bit dramatic. But that’s not always what you need. Don’t overlook your quiet, dependable friend: incremental progress.
– Arthur Parker, lead developer
Is it time to refresh your website? Contact us to get started!